# Vue 3 Vite
# Instalación
Vite Vue 3 install (opens new window)
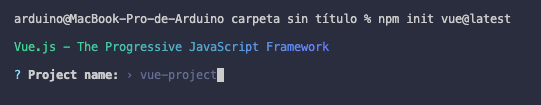
npm init vue@latest
- Escribimos el nombre del proyecto

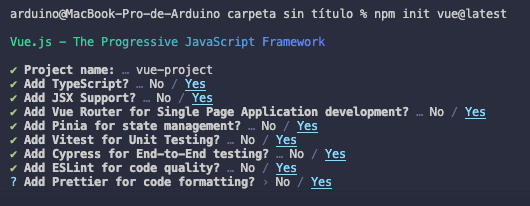
- Configuración del proyecto

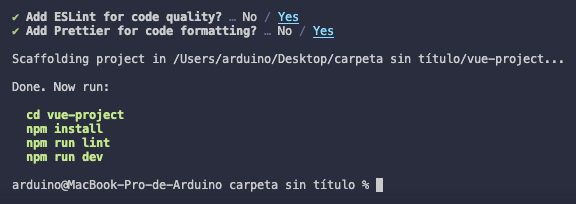
- Proyecto finalizado

- Yo suelo preferir arrastrar la caperta que creo en el escritorio
cd nombreDelProyecto
- Instalación de los módulos
npm i
- Inciamos el modo desarrollo
npm run dev
# Utilizando script setup
# Variables
script
<script setup>
let nombre = 'Carlos'
</script>
<template>
<h1>{{ nombre }}</h1>
</template>
# Componentes
<script setup>
import HelloWord from '../components/HelloWorld.vue'
</script>
<template>
<HelloWord />
</template>
# Props
# Views
<script setup>
import HelloWord from '../components/HelloWorld.vue'
let nombre = "Carlos"
</script>
<template>
<HelloWord :nombre="nombre"/>
</template>
# Componente
<script setup>
defineProps({
nombre: {
type: String,
required: true
}
})
</script>
<template>
<h1>{{ nombre }}</h1>
</template>
# Emit
# Views
<script setup>
import HelloWord from '../components/HelloWorld.vue'
function presionar (){
alert("Esta es la función presionar")
}
</script>
<template>
<HelloWord
@presionar="presionar"/>
</template>
# Componente
<script setup>
const emit = defineEmits(['presionar'])
function pulsa (){emit ('presionar')}
</script>
<template>
<button @click="pulsa">Presionado</button>
</template>
# Emit con parámetros
# Views
<script setup>
import HelloWord from '../components/HelloWorld.vue'
function presionar (texto){
alert("Esta es la función presionar. " + texto)
}
</script>
<template>
<HelloWord
@presionar="presionar"/>
</template>
# Componente
<script setup>
const emit = defineEmits(['presionar'])
function pulsa (){
emit ('presionar', 'Texto de ejemplo')
}
</script>
<template>
<button @click="pulsa">Presionado</button>
</template>
# Componente 2
<script setup>
let texto = 'Texto de ejemplo'
const emit = defineEmits(['presionar'])
function pulsa (){
emit ('presionar', texto)
}
</script>
# Funciones Async Await
<script setup>
import HelloWord from '../components/HelloWorld.vue'
import { ref } from 'vue'
let starwars = ref(null)
async function presionar (texto){
const info = await fetch ("https://swapi.dev/api/people/1/");
const json = await info.json();
starwars.value = json;
console.log(starwars.value.name)
}
</script>
```js